See the Pen
SVG|draw by nagaiyukari (@nagaiyukari)
on CodePen.



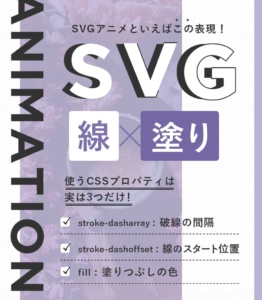
こちらの記事はSVGのcssプロパティを分かりやすくまとめてくれているので、おすすめです。
目次
サンプルコードはこちら
<div class="svg-stroke">
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px"
y="0px" viewBox="0 0 348 103.9" style="enable-background:new 0 0 348 103.9;" xml:space="preserve">
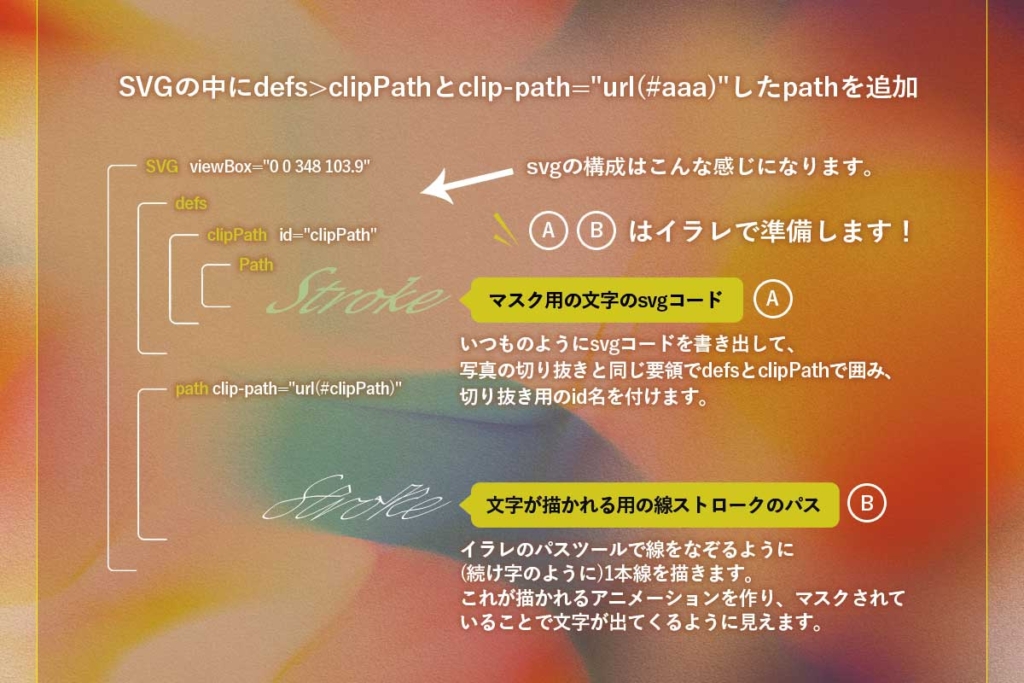
<defs>
<clipPath id="clipPath">
<path d="M61.8,7.9C59,6.5,55.4,5.8,50.9,5.8c-8.5,0-15.4,2.3-20.9,6.8c-5.5,4.5-8.2,10.3-8.2,17.3
c0,6,3.8,12.6,11.5,19.7l6,5.6c8.3,7.7,12.4,13.8,12.4,18.2c0,4.1-1.9,7.7-5.6,10.8c-3.8,3.1-8.2,4.6-13.3,4.6
c-5.8,0-10.3-1.7-13.5-5.1c-3.3-3.4-4.9-8.1-4.9-14C9.5,73.4,7,76.7,7,79.8c0,4.4,2,8.1,6.1,11c4.1,2.9,9.2,4.4,15.4,4.4
c9.3,0,17-2.5,23.1-7.6s9.2-11.5,9.2-19.2c0-6.6-4.5-14.1-13.5-22.5l-4.9-4.5c-5.2-4.8-8.3-7.9-9.3-9.3c-1-1.4-1.5-3.5-1.5-6.2
c0-4,1.5-7.4,4.6-10.2c3-2.8,6.8-4.1,11.2-4.1c7.1,0,12.3,3.1,15.5,9.2c2-2.8,3-5.3,3-7.5C65.9,11,64.5,9.2,61.8,7.9z"/>
<path class="st0" d="M89.4,51.1h23.2c3.1,0,5.2-0.4,6.4-1.3c1.1-0.9,2.1-2.7,2.7-5.5c-2,1-4.9,1.5-8.8,1.5H91.2
c2.3-6.5,4.5-11.2,6.7-13.9c-0.9-0.1-1.6-0.1-2-0.1c-3.5,0-6.2,0.8-7.9,2.4c-1.8,1.6-3.3,4.5-4.5,8.8l-0.8,2.9h-6.2
c-2.5,0-4.3,0.4-5.3,1.1c-1,0.7-2.4,2.6-4,5.5c1.7-0.8,4.1-1.2,7-1.2h7L79.1,58C76.4,67.6,75,75,75,80.1c0,4.7,1,8.5,3.1,11.4
c2.1,2.9,4.8,4.4,8.1,4.4c3.7,0,7.9-1.6,12.5-4.9c4.6-3.3,6.8-6.2,6.8-8.9c0-1-0.4-2.2-1.1-3.6c-1.2,2.5-3.2,4.8-6,6.8
c-2.8,2-5.4,3-7.7,3c-4.6,0-6.9-3.2-6.9-9.6c0-5.8,1.7-14.3,5-25.7C88.9,52.7,89.1,52,89.4,51.1z"/>
<path class="st0" d="M158.6,50.4c-1.1-0.9-2.4-1.3-3.9-1.3c-4.3,0-9.1,2.8-14.3,8.4c-5.3,5.6-10.5,13.5-15.7,23.6l2.3-12
c1.4-6.4,2-10.4,2-11.9c0-2.5-1-3.7-2.9-3.7c-1.8,0-4.2,0.5-7.1,1.5c0.9,1.1,1.4,2.4,1.4,4c0,2.9-0.6,7.5-1.9,13.6l-2.1,10.3
c-1,5-1.5,8.2-1.5,9.5c0,2.5,1.4,3.7,4.2,3.7c1.1,0,2.6-0.4,4.5-1.3l0-0.7c0-2.1,1.2-5.6,3.7-10.5c2.5-4.9,5.4-9.7,8.7-14.3
c5.4-7.4,9.9-11.1,13.4-11.1c1.9,0,3.4,1.1,4.5,3.3c4.2-3.2,6.3-5.8,6.3-7.7C160.2,52.3,159.7,51.2,158.6,50.4z"/>
<path d="M338.5,59.1c-5.7,9.2-12.2,16.6-19.3,22.2c-7.1,5.6-13.7,8.4-19.6,8.4c-6.8,0-10.2-4-10.2-12.1
c7.7,0,14.5-1.9,20.5-5.7c5.9-3.8,8.9-8.2,8.9-13.1c0-3-1.1-5.4-3.2-7.2c-2.1-1.8-5-2.7-8.5-2.7c-7.4,0-13.6,2.8-18.9,8.5
c-0.6,0.6-1.1,1.2-1.6,1.9l-0.8-0.5c-2.3,3.9-5.3,8.2-9,12.7c-3.9,4.7-6.9,8-9.3,9.7c-2.3,1.7-4.7,2.6-7.1,2.6
c-5.2,0-11.2-5.5-18.2-16.4c3-2.9,6.8-5.8,11.5-8.5c4.7-2.7,8.3-4.2,11-4.5c-1.6-3.7-3.1-5.5-4.4-5.5c-2.1,0-5.8,2-10.9,6.1
c-5.1,4.1-9.8,8.7-14.2,14l9.1-46.6c-5,2.4-9.3,3.6-13,3.6c-2.8,0-5.3-1-7.3-3c-0.6,2.5-0.8,4.2-0.8,5.1c0,2.9,1.6,4.3,4.8,4.3
c1.8,0,4-0.5,6.5-1.4l-5.5,27.7l-0.4-0.6c-3.7,2.2-7.2,3.3-10.4,3.3c-5,0-9.7-1.6-14.3-4.7c-4.5-6.3-10-9.8-16.8-10.3
c-0.9,1.2-1.4,2.5-1.4,3.8c0,0.9,0.3,1.9,1,3.1c-1-0.2-2-0.4-3-0.4c-6.1,0-11.4,2.4-15.9,7.1c-4.5,4.7-6.8,10.3-6.8,16.7
c0,5.6,1.7,10.2,5.2,13.8c3.5,3.5,8,5.3,13.5,5.3c7.2,0,13.6-3,19-8.9c5.4-5.9,8.1-12.9,8.1-20.8c0-0.5,0-1.1-0.1-1.8
c3.9,1.3,7.4,1.9,10.4,1.9c3.7,0,7.3-1,10.9-3l-3.7,18.8c-0.9,4.6-1.4,7.9-1.4,9.9c0,2.6,1.1,3.9,3.4,3.9c1.4,0,3.6-0.5,6.4-1.4
c-0.7-1.3-1.1-2.8-1.1-4.4c0-2.6,0.3-5.6,1-9l2-9.8c2.9,5.3,6.7,10.1,11.6,14.3c4.9,4.2,9,6.3,12.3,6.3c4.1,0,8.9-2.8,14.5-8.5
c2.5-2.5,4.9-5.4,7.2-8.6c-0.1,1.1-0.2,2.2-0.2,3.3c0,5.5,1.4,9.9,4.3,13.1c2.9,3.2,6.8,4.8,11.7,4.8c7.7,0,15.9-3.3,24.6-9.9
c8.6-6.6,15.6-14.9,21-25L338.5,59.1z M295.6,59.2c3.2-4,6.6-6,10.4-6c3.1,0,4.7,1.8,4.7,5.3c0,3.9-2.1,7.4-6.2,10.4
c-4.1,3-9.1,4.6-14.8,4.9C290.5,68,292.5,63.2,295.6,59.2z M193.7,84.3c-3.4,4.7-7.4,7-12,7c-3.4,0-6.3-1.3-8.4-3.8
c-2.2-2.5-3.3-5.7-3.3-9.6c0-5.4,1.8-10.2,5.4-14.4s7.8-6.3,12.4-6.3c0.9,0,2.1,0.2,3.5,0.5c1.9,1.5,4,2.6,6.3,3.3
c0.7,2.1,1.1,4.3,1.1,6.6C198.7,74,197,79.6,193.7,84.3z"/>
</clipPath>
</defs>
<g id="stroke" clip-path="url(#clipPath)">
<path d="M65.5,15.6c0,0-7-11.3-20.8-6.4c0,0-20.1,4.2-18,21.8c0,0,1.5,9.1,13.6,18c0,0,16.6,7.6,15.1,25.2
S31.2,92.6,31.2,92.6s-16.4-0.4-18.9-8.4c0,0-5.8-9.6-4-19.1s55-16.1,55-16.1h47.9l8.3-7.2l-21.4-14l-7.6,7.8
c0,0-12.6,33.4-11.3,41.1c0,0-2.2,12.9,5.3,14.6c0,0,9.4,3.6,20.9-10.2l17.7-27.4l-3.9,42.2c0,0,12.7-28,20.9-35.1
c0,0,11.1-11.3,17-5c5.8,6.3,22.6,1.4,22.6,1.4l3.3-1.6c0,0-23.4,11-16.6,28.4s27.3,5.5,27.3,5.5s8.6-10.5,8.8-17.1
c0,0,6.8-19.8-16.1-17.5l1.1-5.9c0,0,27.4,17.8,31.5,14.8v-37c0,0,13.3,4.3,21.3,0.7l-9.3,39.7c0,0-5,16-3,27.9l1.4-40l30.7-21.9
l10.3,10.1l-3.8,9.8c0,0-8.1-5.3-26.4,15.1c0,0,5.5,17.7,17.8,19.2c0,0,7.1,1.7,14.6-7.3l13.5-3.8c0,0,24.4-1.7,28.4-12.8
c0,0,6.2-11-7.5-11.5c0,0-11.2-1.5-18.8,11.5l-6.3,6.8c0,0,1.3,19,10.8,22.1s31-5.6,47.5-32.5"/>
</g>
</svg>
</div>
.svg-stroke {
background-color: #222;
padding: 10% 20%;
}
.svg-stroke svg {
display: block;
width: 100%;
max-width: 560px;
margin: 0 auto;
}
.svg-stroke #stroke {
fill: none; /*塗りは無し */
stroke-linecap: round; /*パスの端は角丸 */
stroke: #fff; /*線は白色 */
stroke-width: 16px; /*線幅 */
stroke-miterlimit: 4; /*線の折れてるところを尖らせない*/
stroke-dasharray: 1480 1480; /*線とすき間の間隔 */
stroke-dashoffset: 1480; /*線のスタート位置 */
animation: stroke 6.0s linear infinite;
}
@keyframes stroke {
0% { stroke-dashoffset: 1480; }
40% { stroke-dashoffset: 0; }
100% { stroke-dashoffset: 0; }
}