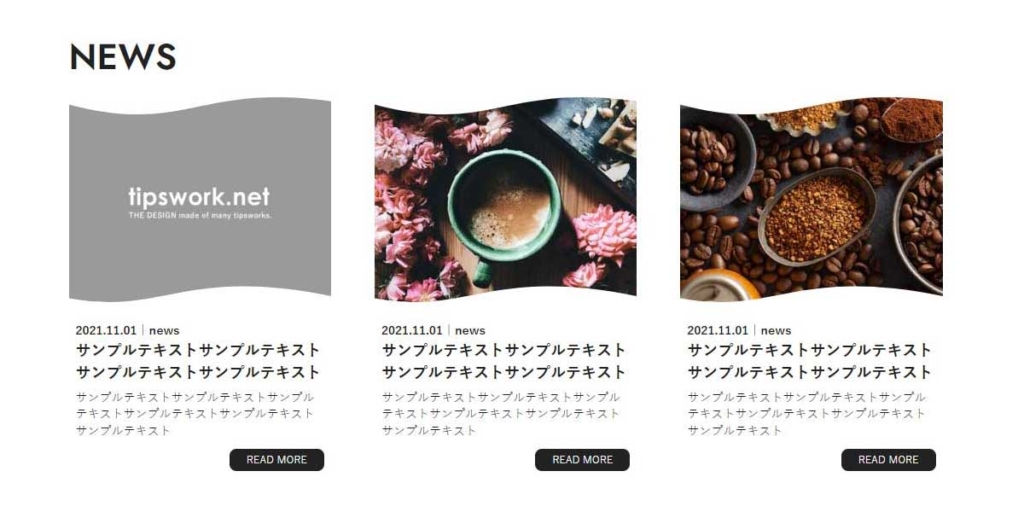
WordPressのアイキャッチ画像を切り抜くだけで、いつもの投稿リスト表現もちょっと変わって良い感じになったりします。例えば下の様に、「旗みたいな波打った四角」として切り抜こうとしたら、上下に波型の画像を疑似要素でかぶせることでも同じように切り抜いたように見せることができます。簡単なのはcssののみで実装する方かもしれませんね。
しかしそれでは背景に模様を付けたりしたときに不都合な場合もあり、svgのクリップパスも是非活用してみてください。

目次
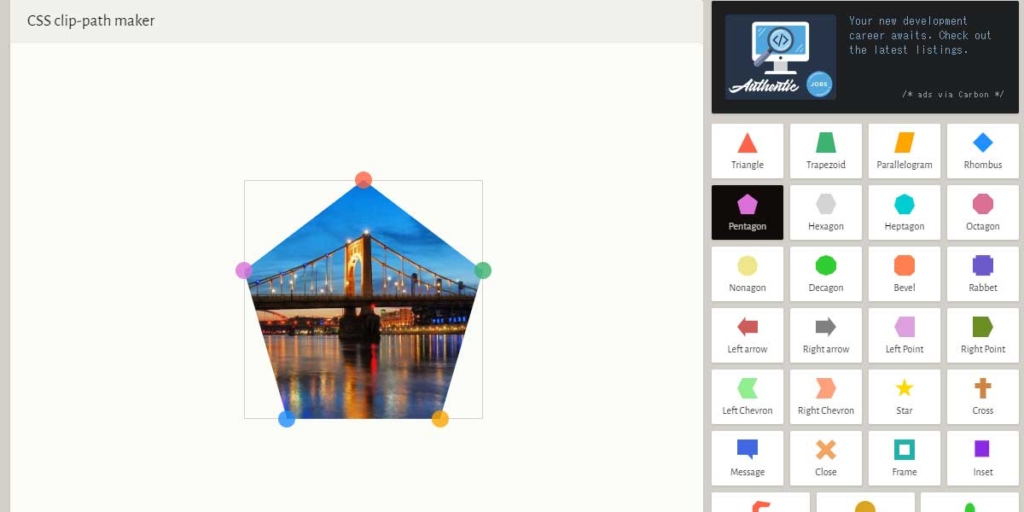
CSSだけで画像切り抜き| clip-path maker
最も簡単な画像切り抜きといえば、cssプロパティのclip-path: polygon();が思い出されますね。clip-path: polygonの切り抜きについては、下の参考サイトをご覧ください。
多角形であれば、☆星型などのちょっと複雑なカタチも簡単に画像を切り抜くことができますよ。

複雑なカタチで切り抜くにはsvgのクリップパス (clipPath)
曲線のあるカタチで切り抜くときなどは、svgのクリップパスがおすすめです。

<!-- #clippath-shapeで切り抜くカタチをつくる|近くに記述する必要はありません -->
<svg width="100%" height="0">
<clipPath id="clippath-shape">
<path class="st0" d="M899.675,13.857v663.614l-0.733,5.633C391.724,581.522,327.789,750.336,0,690.991V24.914
C400.915,130.348,442.546-49.366,899.675,13.857z"/>
</clipPath>
</svg>
<!-- #clippath-shapeで画像を切り抜く|通常画像の場合 -->
<div class="clippath-shape">
<svg width="100%" height="100%" viewBox="0 0 899.675 704" >
<image xlink:href="https://www.tipswork.net/wp-content/uploads/2022/04/sample.jpg" width="100%" height="100%" preserveAspectRatio="xMidYMid slice" clip-path="url(#clippath-shape)"/>
</svg>
</div>
<!-- #clippath-shapeで画像を切り抜く|WordPressのループ文内アイキャッチ画像の場合 -->
<!-- アイキャッチ画像が無いときはダミー画像を表示 -->
<div class="clippath-shape">
<svg width="100%" height="100%" viewBox="0 0 899.675 704" >
<image xlink:href="<?php
$eyeurl = "https://www.tipswork.net/wp-content/uploads/2022/04/sample.jpg";
if ( has_post_thumbnail()) {
the_post_thumbnail_url();
} else {
echo $eyeurl;
}
?>" width="100%" height="100%" preserveAspectRatio="xMidYMid slice" clip-path="url(#clippath-shape)"/>
</svg>
</div>.clippath-shape {
margin: auto;
width: 90%;
max-width: 360px;
}実装サンプルコード
サンプルとして、「旗みたいな波打った四角」、投稿のアイコンっぽい「ノート型」、歯医者さんのサイトでしか使えそうもない「歯型」の3つを用意しました。使ってみてください。
See the Pen svgのクリップパスで任意のカタチに画像を切り抜き by nagaiyukari (@nagaiyukari) on CodePen.