サイトを構成する要素で重要な画像。jpg、pngだけでなく最近でしたらwebpなどもありますよね。
ちなみにこのwebpの読み方は「ウェッピー」だそうです。私は勝手に「ウェブピー」だと思い込んでいたのでいまだに「ウェブピー」で脳内変換されてしまいます。いつか言い間違えしそうですね。
SVGベクターパスを利用すると表現の幅が広がります
さて、今回の記事はwebpは全く関係なく、SVGについてです!!
もうすでにSVG画像でボケない画像としてサイト制作でも欠かせないものになっていますよね。ロゴや画像テキストを利用する場合はSVGでアップすることが多いのではないでしょうか?
だた、SVGって画像書き出し以外にもたくさん利用できる場面があります。
たとえば・・・
線と塗りのアニメーション
ロゴマークに良さそうなアニメーションですね。これもSVGのベクターパスを用いて、CSSで編集しています。
See the Pen
SVG | animation by nagaiyukari (@nagaiyukari)
on CodePen.
一筆づつ描かれるようなアニメーション
これはSVGのベクターパスを用いて、クリップパスという型抜きを使って、一筆づつ描かれているように見せています。
See the Pen
SVG|draw by nagaiyukari (@nagaiyukari)
on CodePen.
ひとつづつ出現してくるアニメーション
ビックリマークが次々出てくるアニメーションですが、これもSVGベクターパスを利用しています。ビックリマークをロゴのテキスト1文字づつにしたりすると良さそうですね。
See the Pen
SVG|fade-in by nagaiyukari (@nagaiyukari)
on CodePen.
どうでしょう?表現の幅が広がりそうではありませんか?
いきなり上のような表現を解説するにはハードルが高いので、まずはベクターパスを書き出すところから始めてみましょう。
まずはベクターパスを書き出す方法を確認しましょう

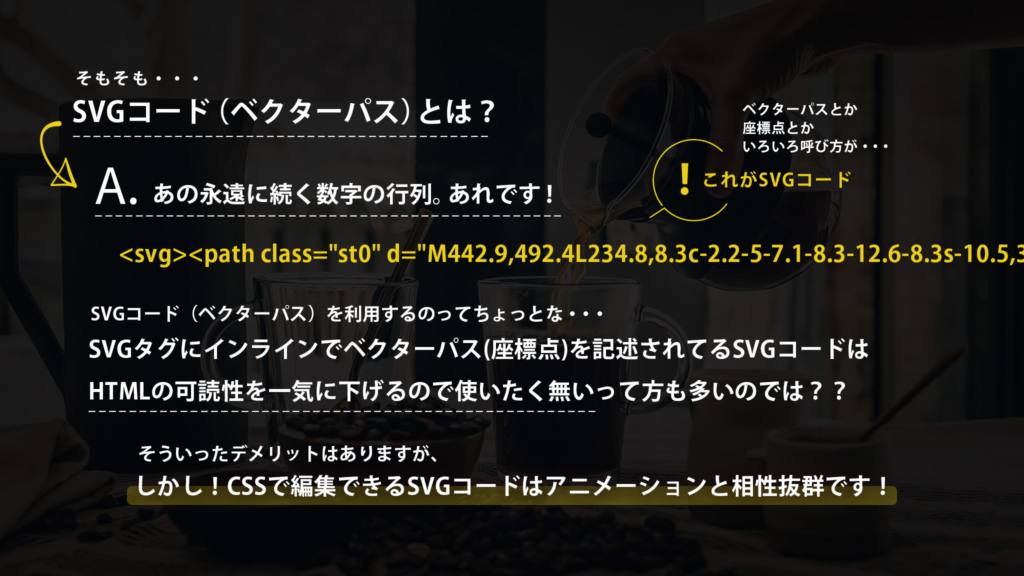
そもそも、SVGコード(ベクターパス)って何って思う方もいらっしゃると思います。
かっこいいサイトを除いたら下のような数字がばーーーーって並んでいるのを見たことが無いでしょうか?
ちなみに下のものは5角形のSVGコードです。
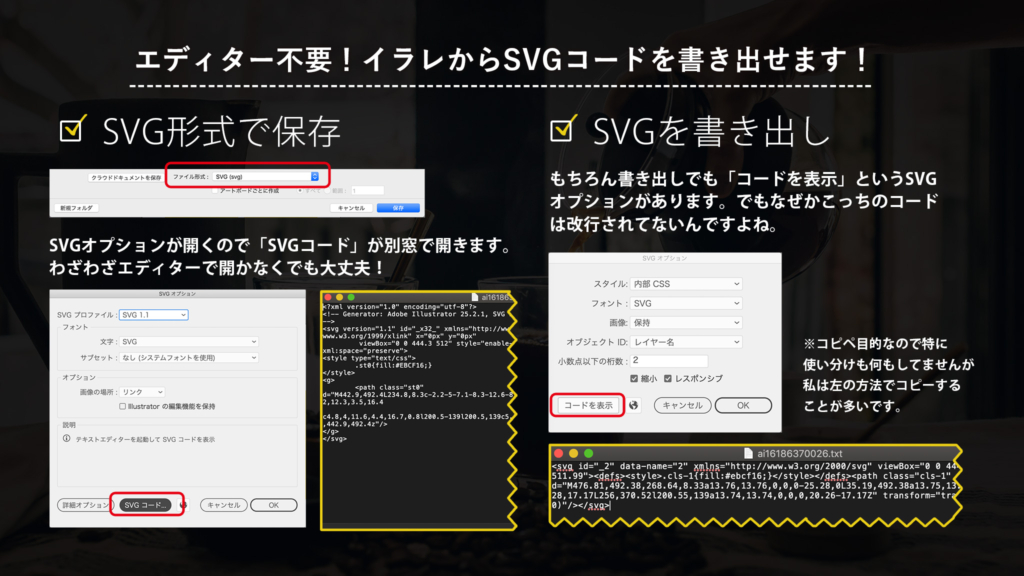
SVGコードはイラストレーターから直接書き出すことができます。
すでにsvgで書き出したものをテキストエディターにドラック&ペーストしてもSVGコードを展開できます。
<?xml version="1.0" encoding="utf-8"?>
<svg version="1.1" id="sample" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px"
y="0px" width="260.962px" height="226px" viewBox="0 0 260.962 226" style="enable-background:new 0 0 260.962 226;"
xml:space="preserve">
<g>
<polygon points="195.722,0 65.241,0 0,113 65.241,226 195.722,226 260.962,113 "/>
</g>
</svg>