スクロールすると出現する表現、2回目の今回は要素の前面に色付き四角が表示されているあの表現です。
ビックリするほど語彙力無くて、伝わらない気しかしないので今回も完成形からご覧ください。
よく見ますね!
シュッと出てきて、バッといなくなるアレです。どうしよう、全く言葉で表現できていませんが、そういう感じです。
ちなみに最近は見出しテキストにこの表現を使っているのをよく見かけます。h2とか。
文字の場合、スマホでの改行など高さが大きく可変することもあり、はじめの一歩は動画のような画像や文字が入ったbox単位でトライするのがおすすめです。

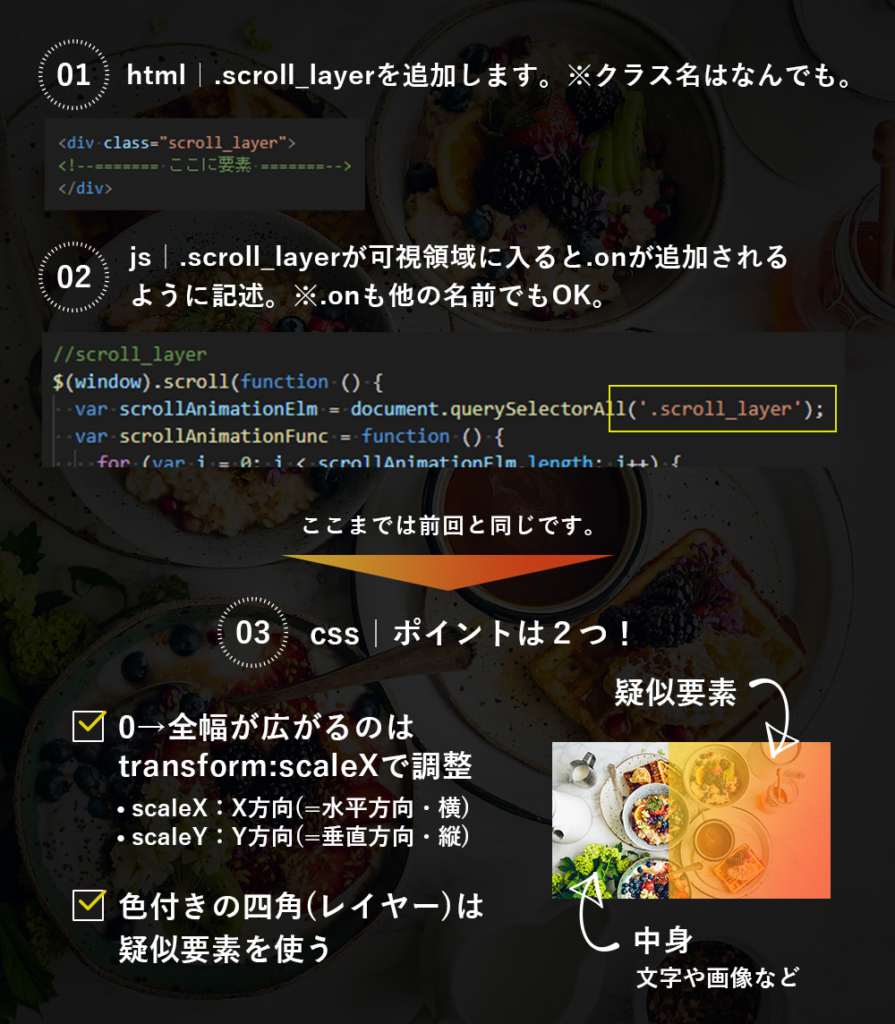
<div class="scroll_layer">
<!--======= ここに要素 =======-->
</div>$(window).scroll(function () {
var scrollAnimationElm = document.querySelectorAll('.scroll_layer');
var scrollAnimationFunc = function () {
for (var i = 0; i < scrollAnimationElm.length; i++) {
var triggerMargin = 100;
if (window.innerHeight > scrollAnimationElm[i].getBoundingClientRect().top + triggerMargin) {
scrollAnimationElm[i].classList.add('on');
}
}
}
window.addEventListener('load', scrollAnimationFunc);
window.addEventListener('scroll', scrollAnimationFunc);
});
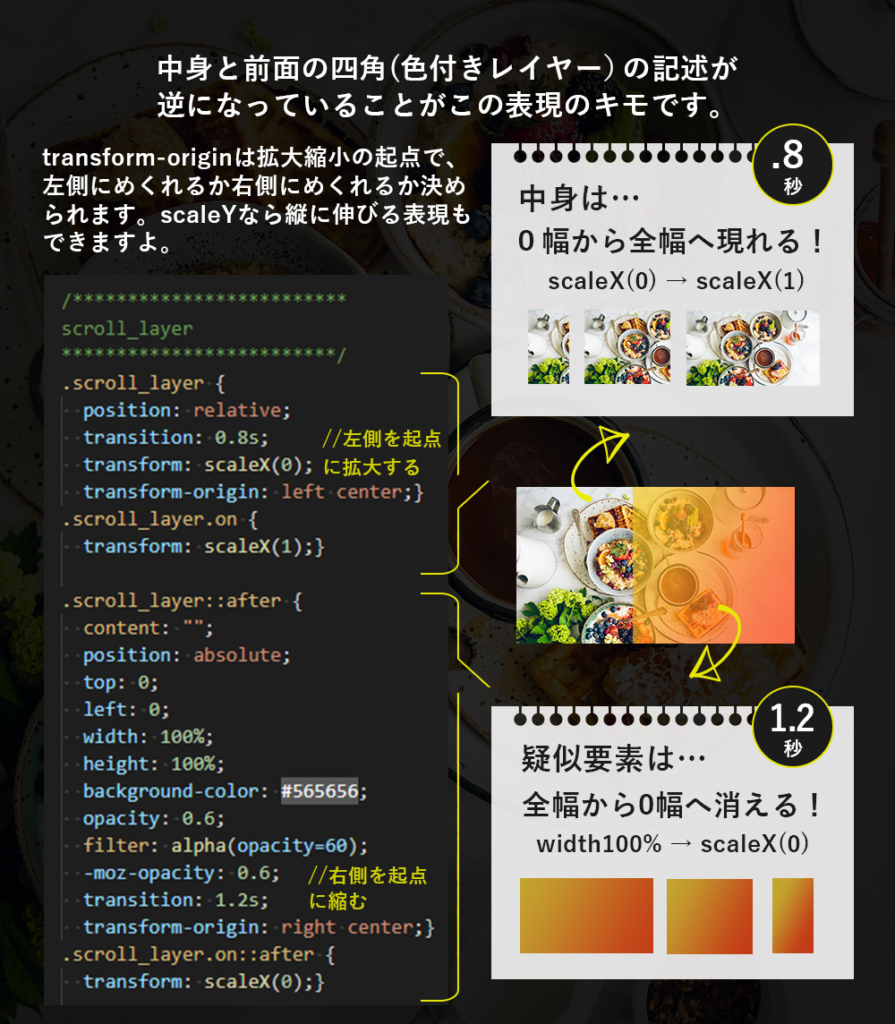
.scroll_layer {
position: relative;
transition: 0.8s;
transform: scaleX(0);
transform-origin: left center;
}
.scroll_layer.on {
transform: scaleX(1);
}
.scroll_layer::after {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: #222222;
transition: 1.2s;
transform-origin: right center;
}
.scroll_layer.on::after {
transform: scaleX(0);
}目次