前回の購入編はいかがでしたでしょうか?
今回のカスタマイズ編では実際に「SWELL」テーマをダウンロードしてからテーマカスタマイザーでトップページをを作っていく過程をご紹介します。
実際に「SWELL」導入を考えている方以外にも、既存テーマのカスタマイズに興味がある方も面白いかと思います!
サーバーにWordPressを入れる
「SWELL」はWordPressの有料テーマなので、まずサーバーにデータベースを作りWordPressをインストールしておきます。各社サーバーの管理画面にはクイックインストール機能があったりして、簡単にインストールできるようになっています。
「SWELL」テーマをアップロード
公式サイトから、SWELL購入手続きを進めるとテーマをダウンロードすることが出来ます。
FTPでテーマを直接サーバーにアップロードしても良いですし、下の参考リンクのように「外観」>「テーマ」>「新規追加」からテーマをアップロードしても良いと思います。
「SWELL」ダウンロード (購入) ページ
購入したテーマをアップロードする方法
子テーマ編集するならひな型をダウンロード

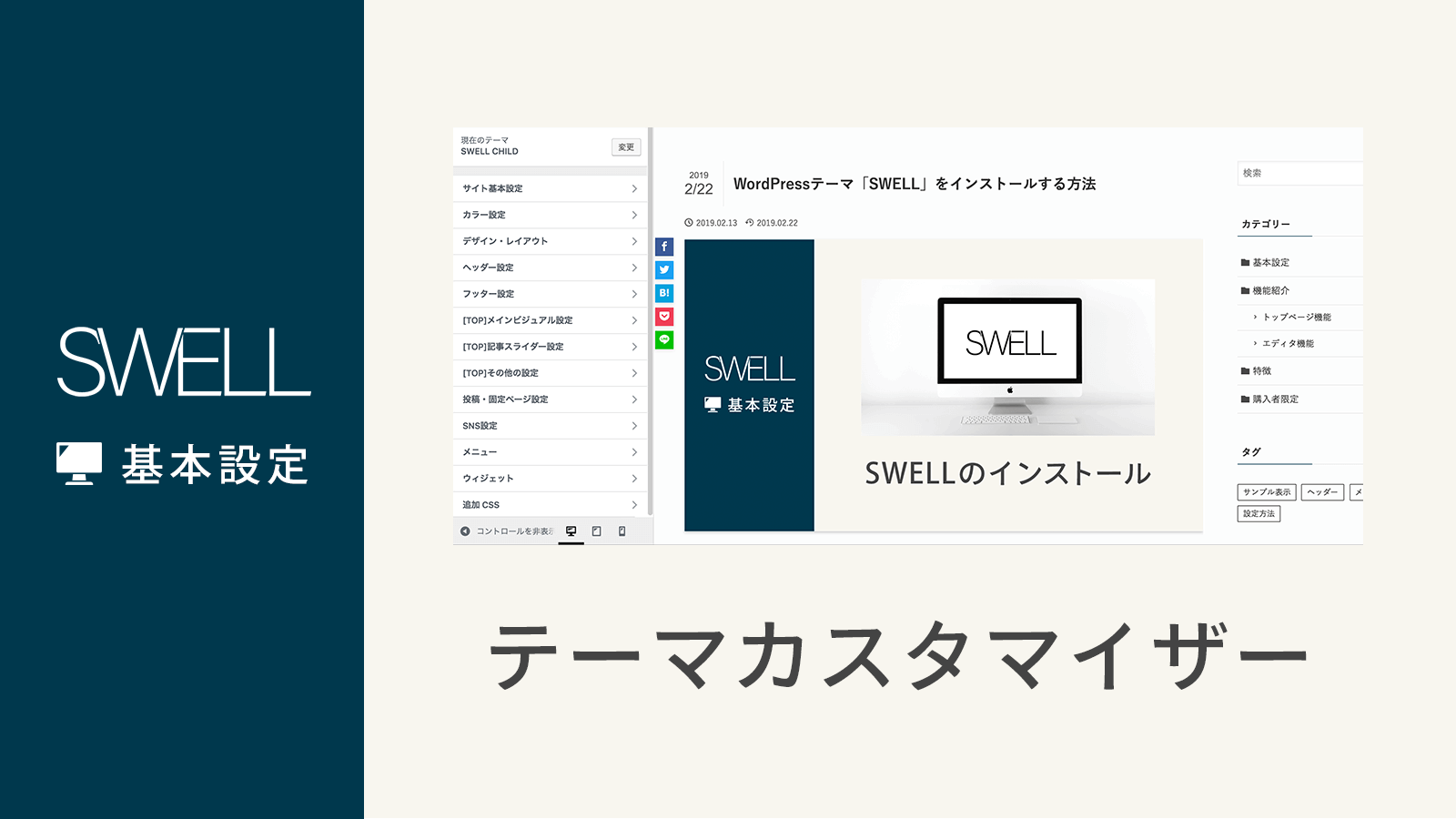
テーマカスタマイザーを使ってトップページを作る
さて、既存テーマの本領発揮、テーマカスタマイザーを使ってトップページを作っていきます。
ちなみにトップページの作業時間は子テーマ編集含めて5時間半程で、完成しました。お昼にテーマを購入して、夕方には表面的なデザイン部分は出来上がっている。既存テーマの時短効果は本当に素晴らしいです!
※思った以上に時間が掛かったのは、記事の登録 (ブロックエディタ) とカテゴリー・タブの選定、公開作業でした。
テーマカスタマイザーを使ったの編集はこんな感じ
トップページの記事一覧を3カラムから2カラムに変更する様子です。
「SWELL」テーマカスタマイザーの使用方法
公式サイトにも動画があるのでそちらも是非ご確認ください。
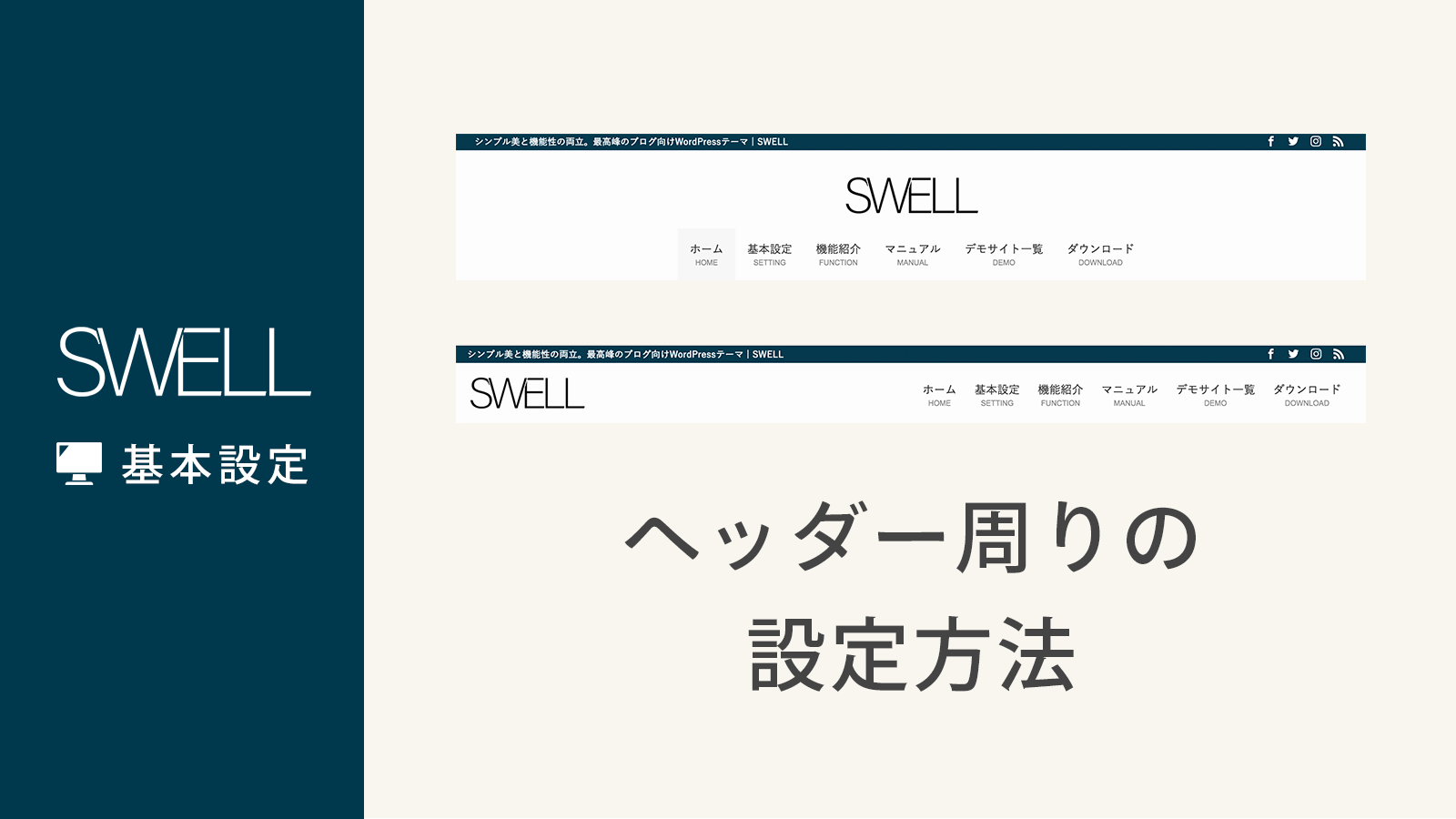
ヘッダーを作る
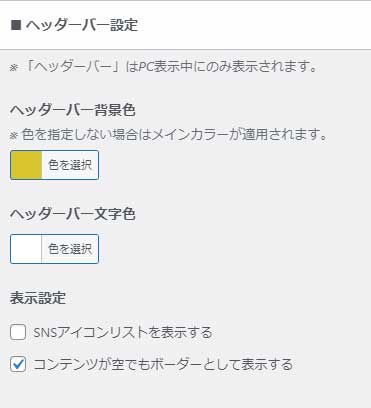
テーマカスタマイザー>ヘッダーから編集できます。
ヘッダー上の黄色帯を表示

この帯内にSNSアイコンリストを追加することもできます。
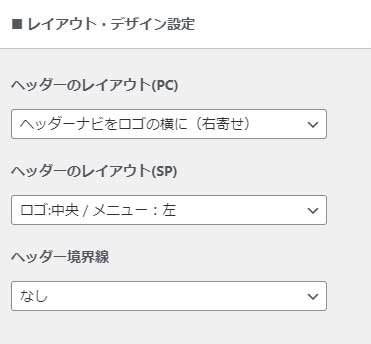
ヘッダーナビのレイアウト設定

ヘッダーメニューに英語タイトルも追加する
当サイトはアイキャッチ画像にテキストがかなり含まれています。それに対してヘッダーにすか感 (空いているのすか) が出るのが嫌なので、グローバルナビは日本語と英語の両方を表示するようにしました。
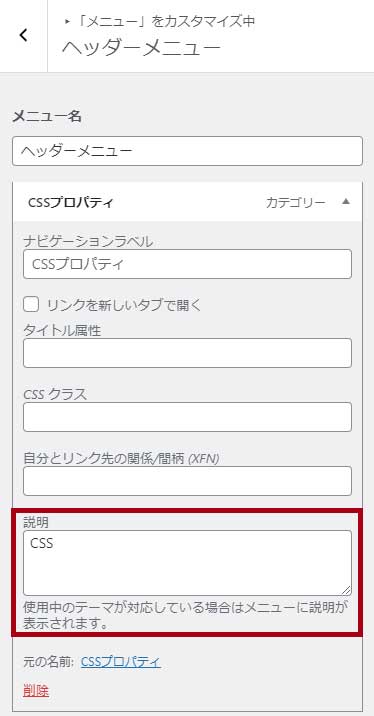
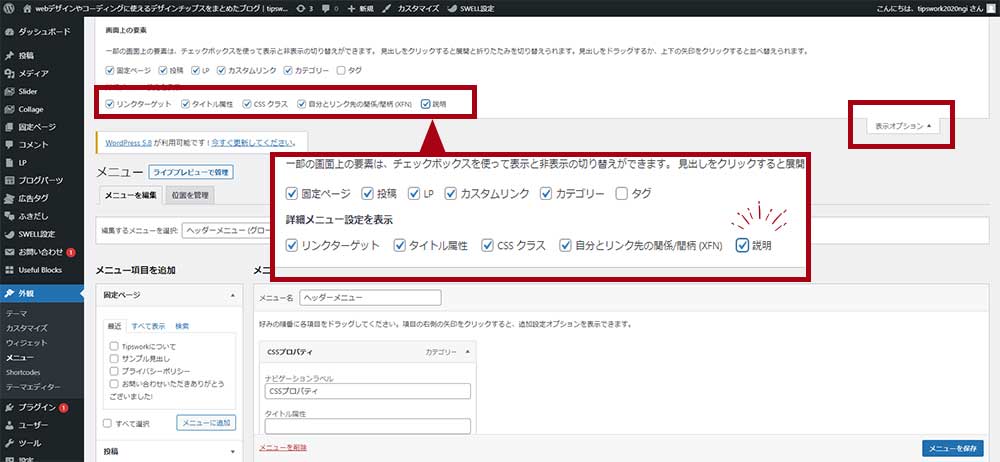
英語タイトルを追加するには「説明」のところに記入すれば表示されます。


管理画面の外観>メニューから編集するときに「説明」が表示されていない場合
外観>メニューのページ上部にある「表示オプション」から追加することが出来ます。

もっと詳しい詳細は「SWELL」公式サイトへ
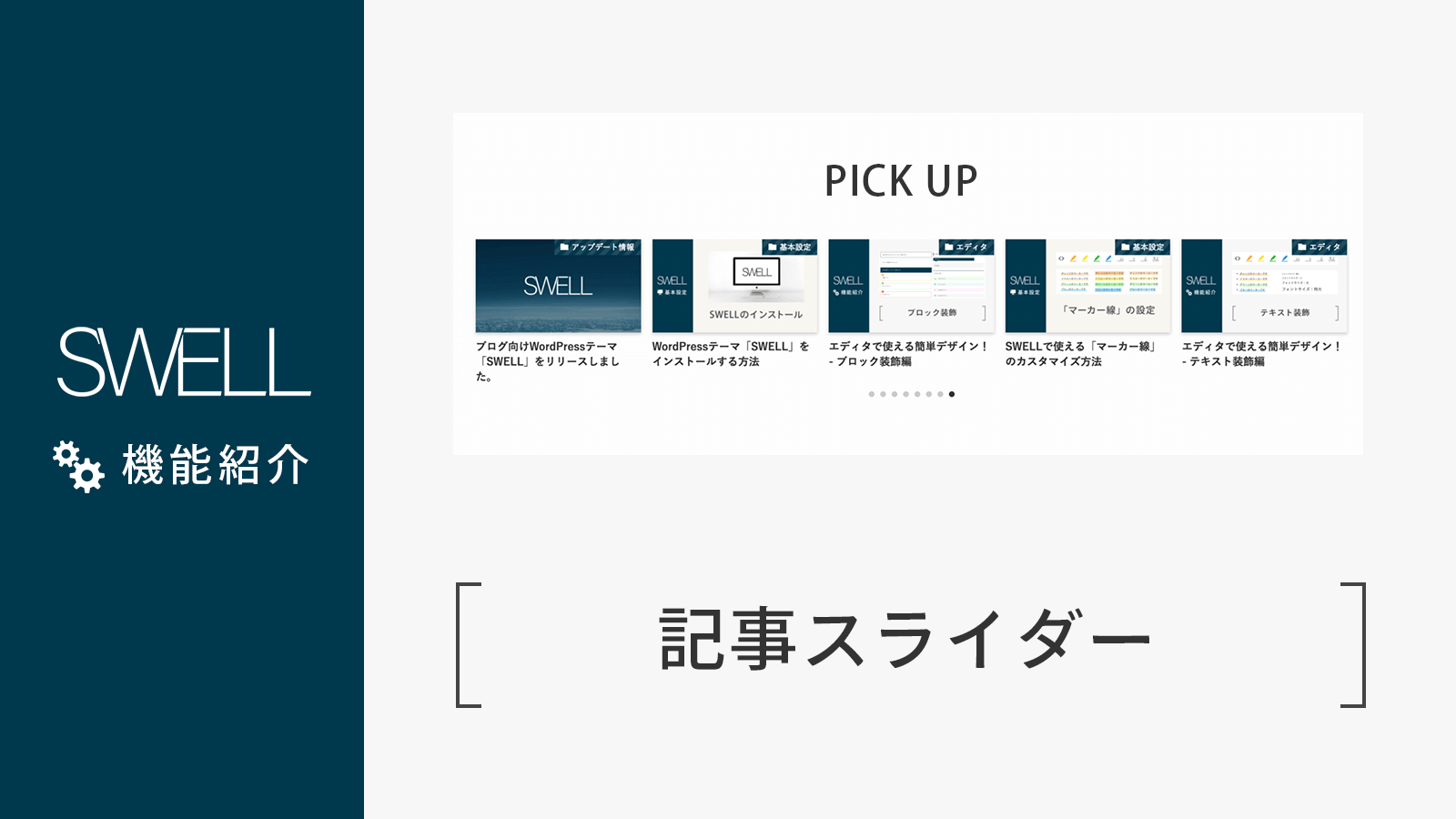
トップページに記事スライダーを表示する
テーマカスタマイザー>トップページ>記事スライダーからヘッダー下のスライダーを表示しています。
「PICKUP」というカテゴリーに属している記事だけ表示しています。

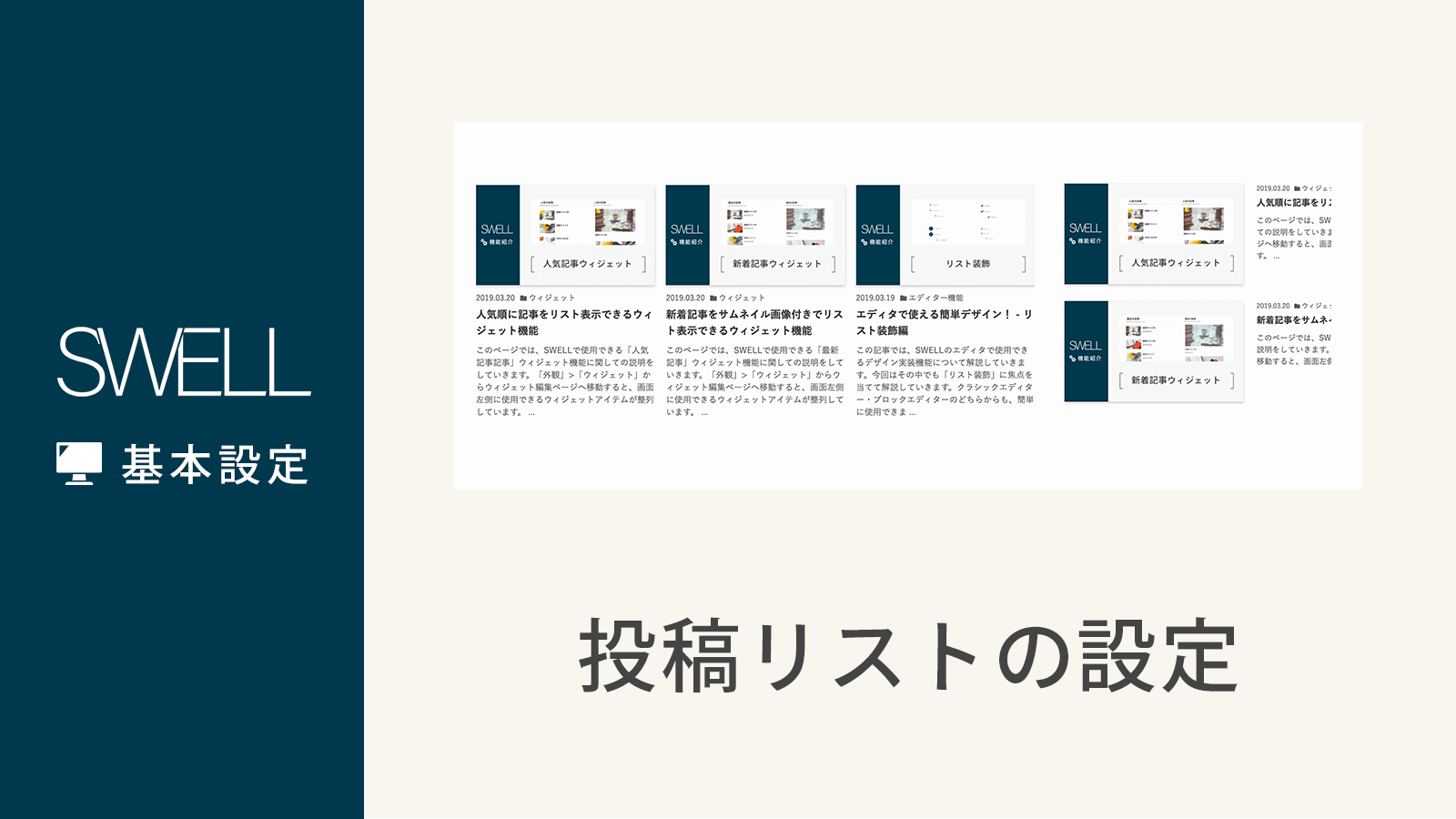
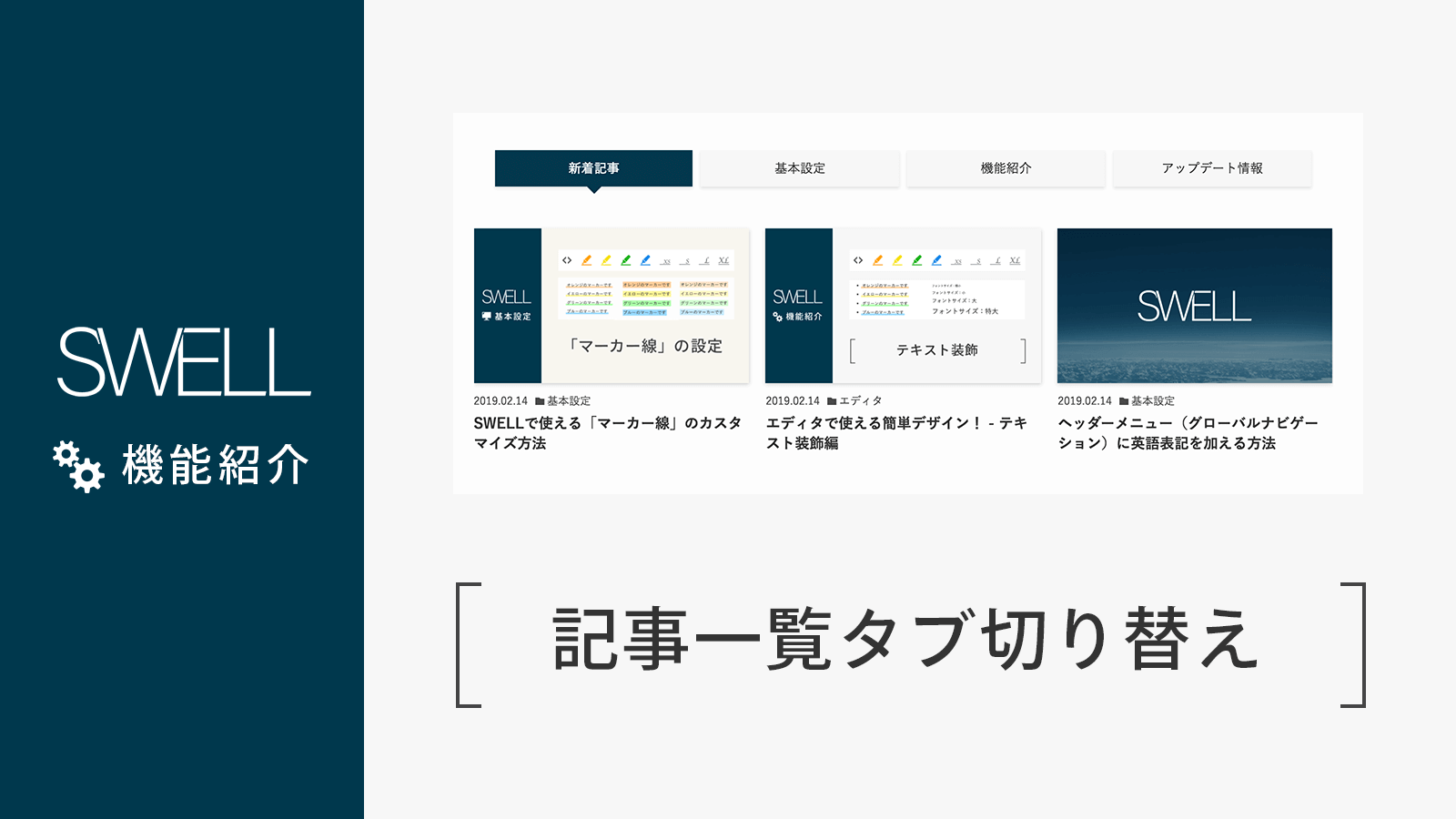
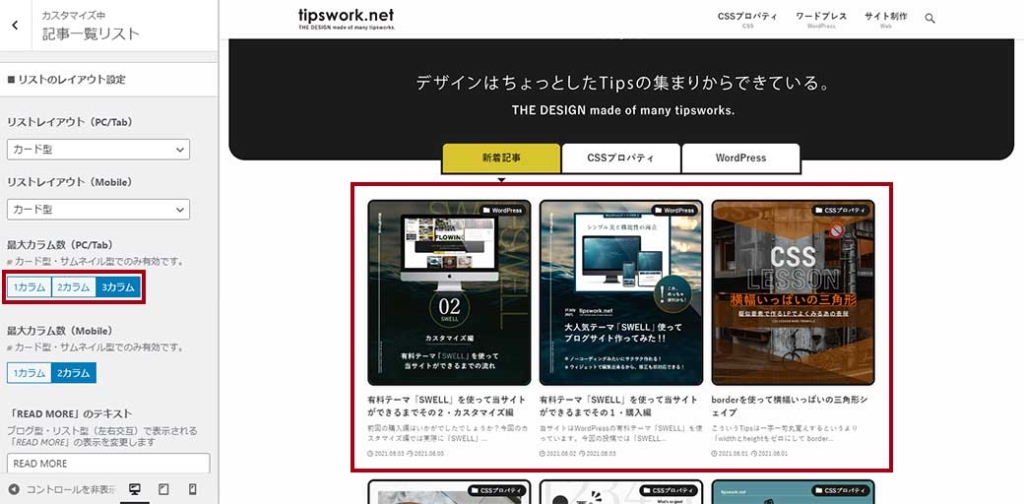
記事一覧リストを作る
上はテーマカスタマイザー>トップページ>記事スライダーでしたが、その下の3カラムの記事は「記事一覧リスト」から指定しています。

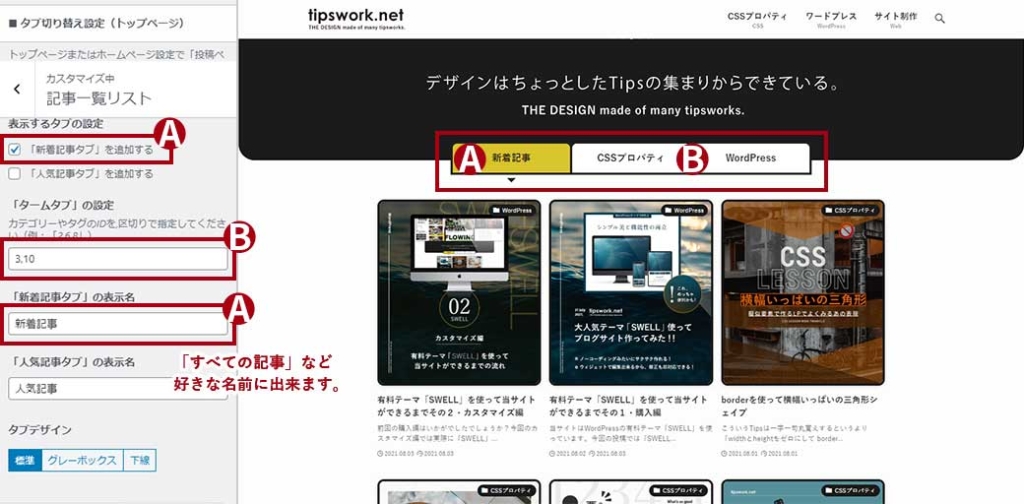
カテゴリーとタブ切り替え機能の使い分け

テーマカスタマイザー>記事一覧リスト>タブ切り替え設定(トップページ)からタブ切り替え機能の設定が出来ます。当サイトでは「新着記事・CSSプロパティ・WordPress」の3つの切り替えを行っています。
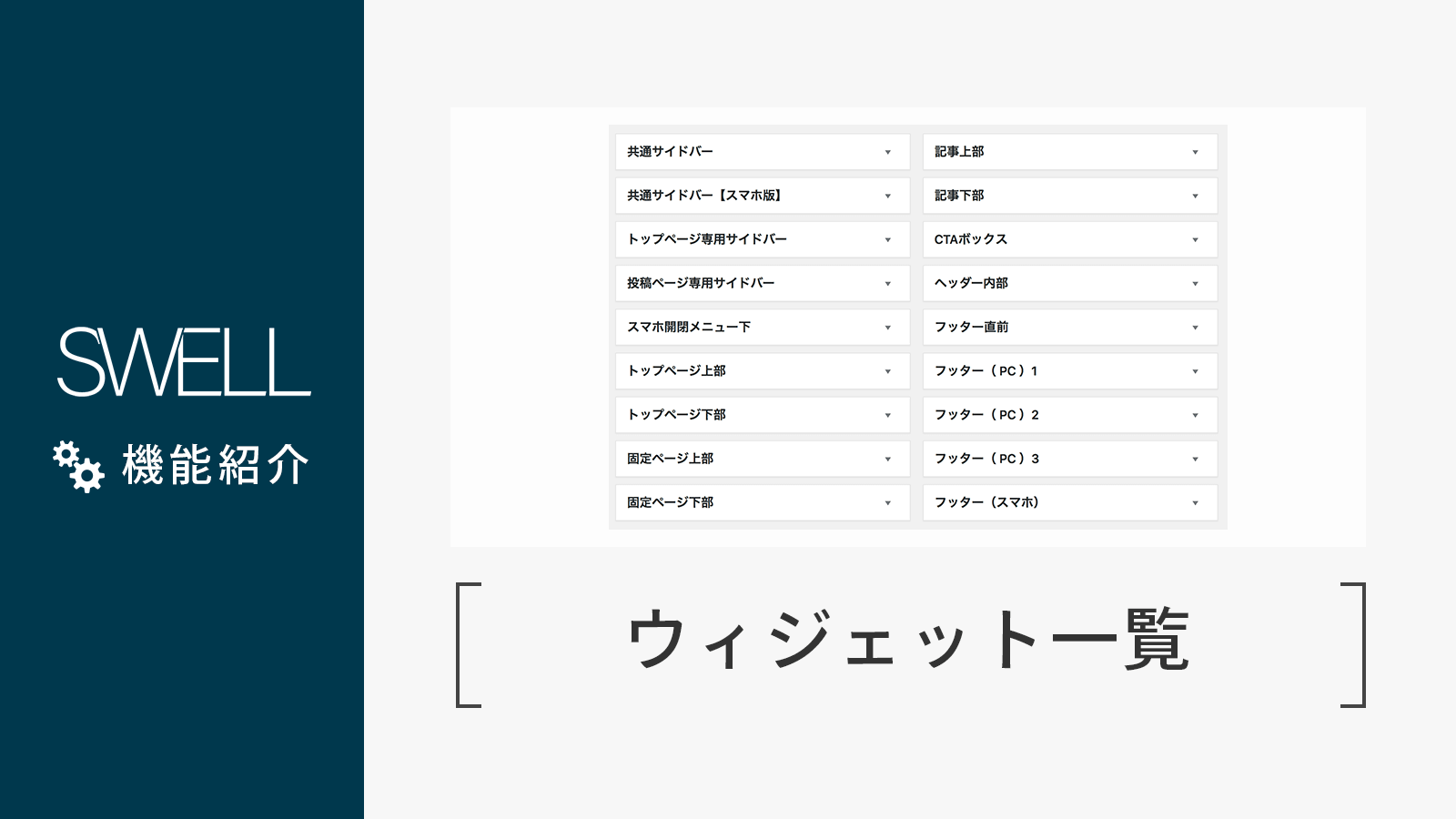
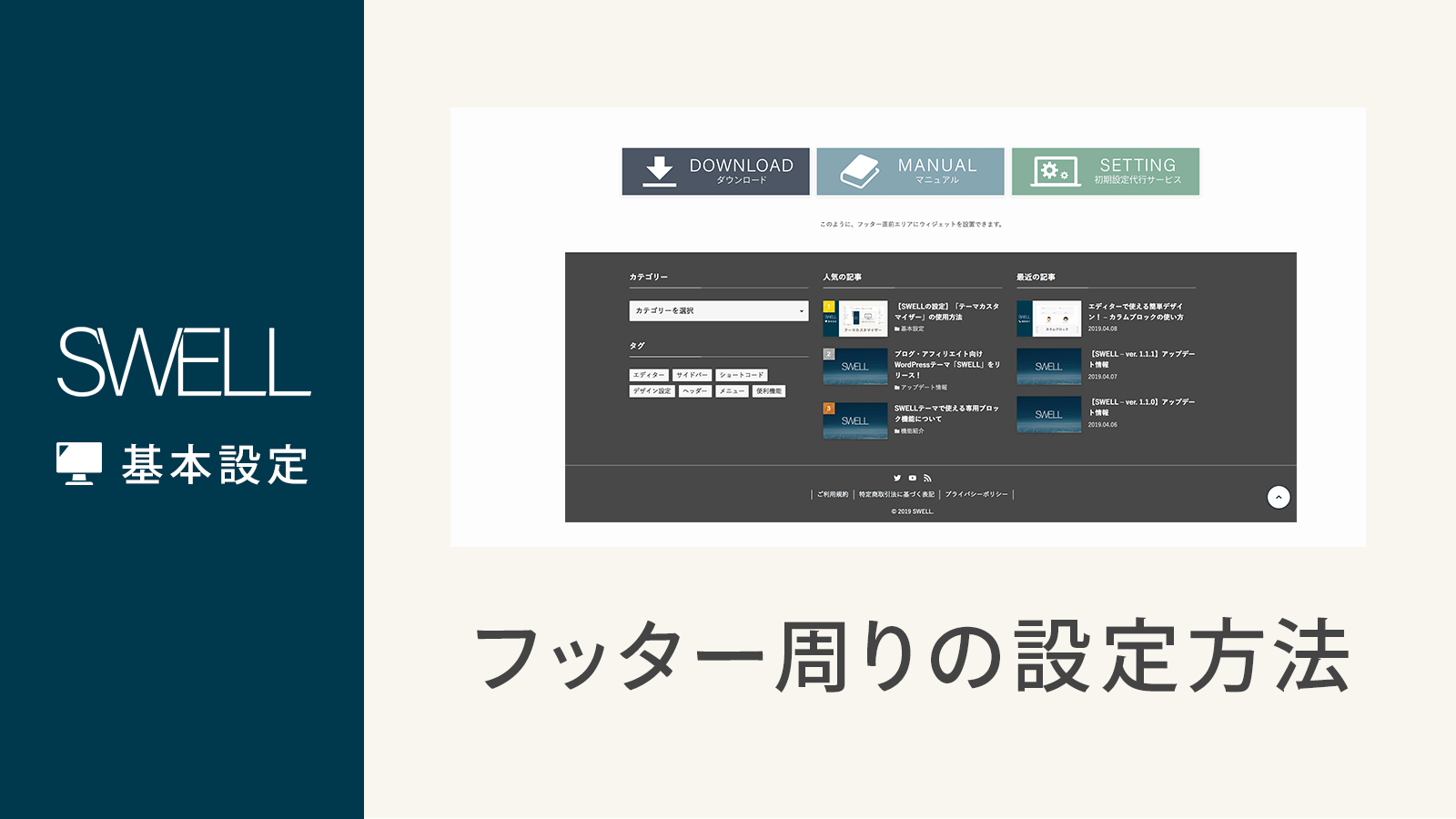
フッター上部( PC )1・2・3を追加する
テーマカスタマイザー>ウィジェットからフッター(PC)1・2・3からフッダー上部に好みの要素を追加することが出来ます。

ウィジェットエリアの詳細は公式サイトへ
このウィジェットはWordPress特有の機能なので初めての方は戸惑う方もいらっしゃるかもしれません。事前に用意されているウィジェットエリアには好みのウィジェット (新着記事・カテゴリーなどのパーツ) を表示することが出来ます。
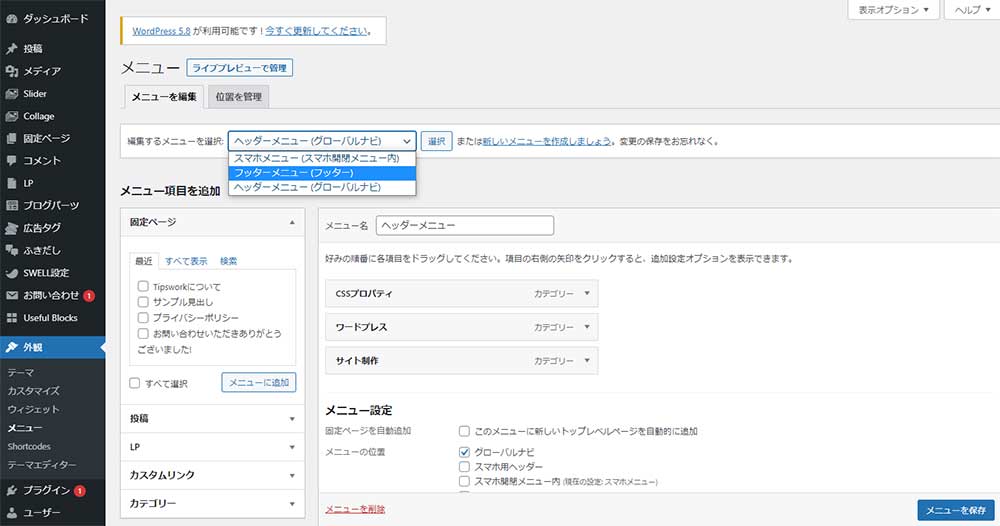
フッターを作る
基本的に全てテーマカスタマイザーから編集できるようになっているのですが、メニュー(ヘッダー・スマホ・フッター)に関しては管理画面の外観>メニューから編集する方がより分かりやすいと思います。
- スマホメニュー
- ヘッダーメニュー
- フッターメニュー
の3つを当サイトではメニュー登録しています。

テーマカスタマイザーを使いこなしてトップページを作る
ちょっと長くなりましたが、以上カスタマイザーを用いたトップページの変更方法でした!
カスタマイザーはトップページを表示しながらリアルタイムで変更してくれるので、表示を確認しながらトップページのデザインが出来ます。